Timeline View Configurations

The Timeline View configurations help you better visualize and organize your timeline cards to suit your requirements.
Following are the configurations you can select:
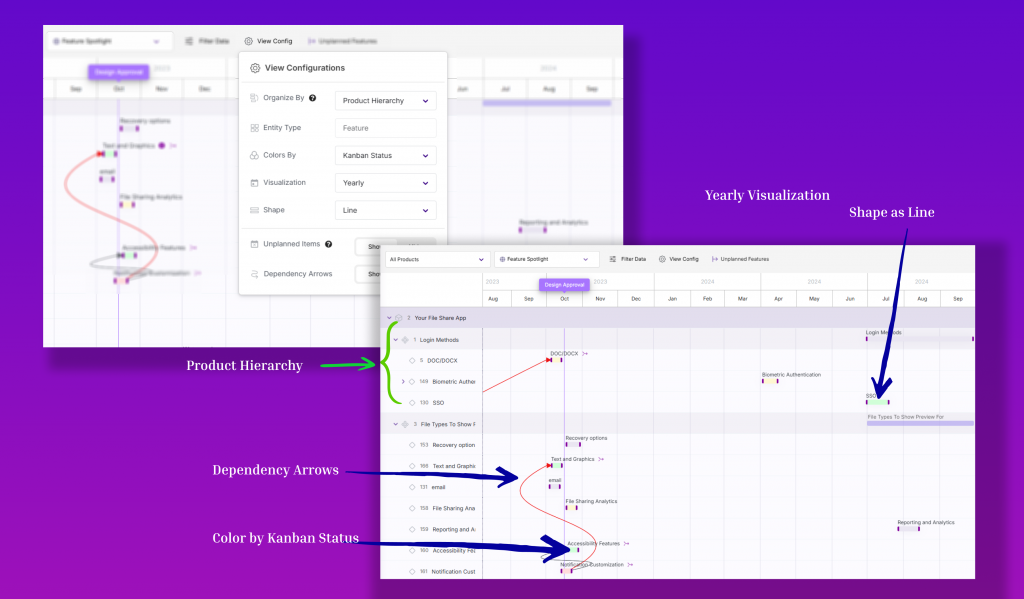
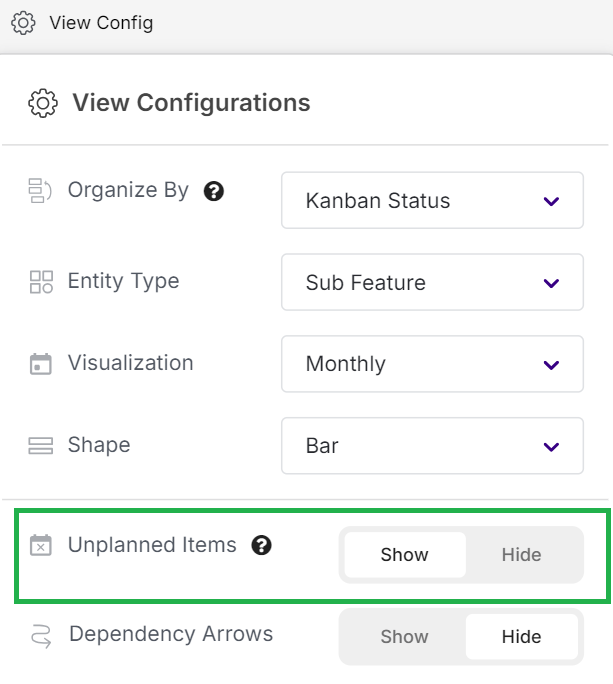
1. Organize by:
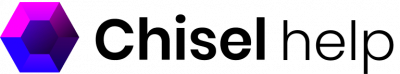
This requires you to select the groupings of your data. For example, you can choose the product hierarchy as one of the groups.

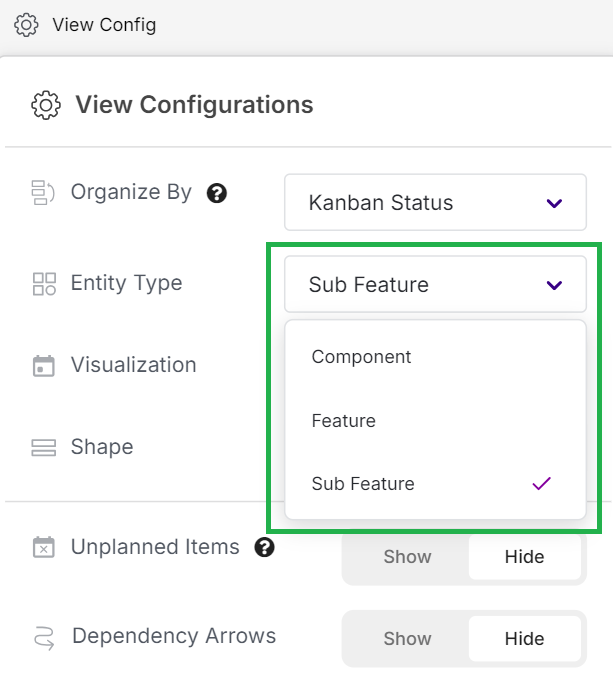
2. Entity Type:

The Entity type refers to the hierarchy of product, such as feature or sub-feature that you want to visualize.
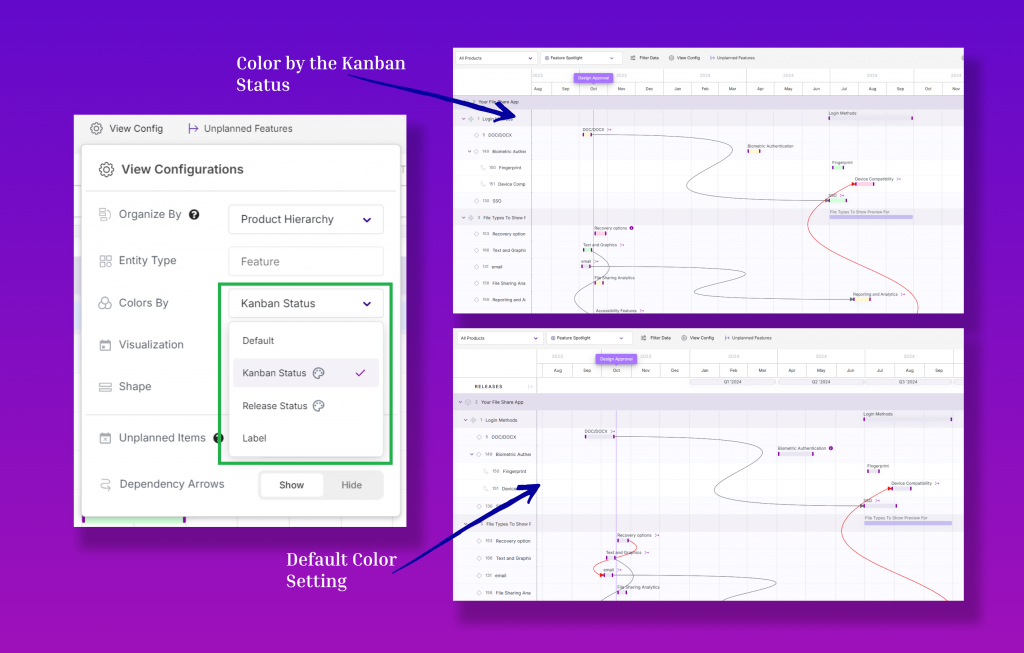
3. Colors:
You can choose to assign colors to the Kanban and release statuses and labels or set the view as a default.
Note: Make sure to add a Timeline to your features so that they reflect the color of the release/kanban statuses.

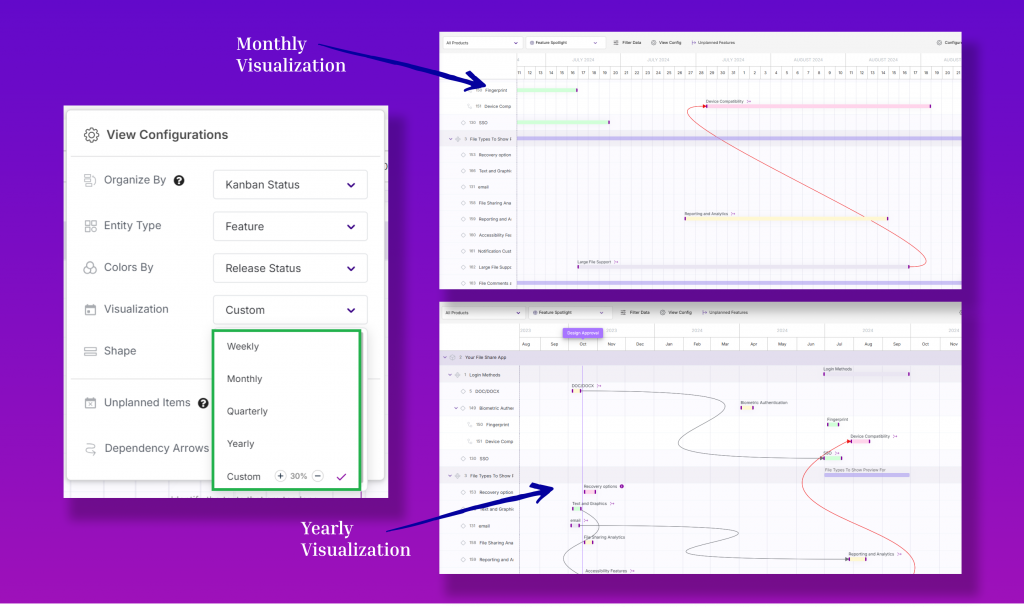
4. Visualization:
You can set the view for a weekly, monthly, quarterly, or yearly timeline point of view or customize it by adjusting the ‘+-‘ signs.

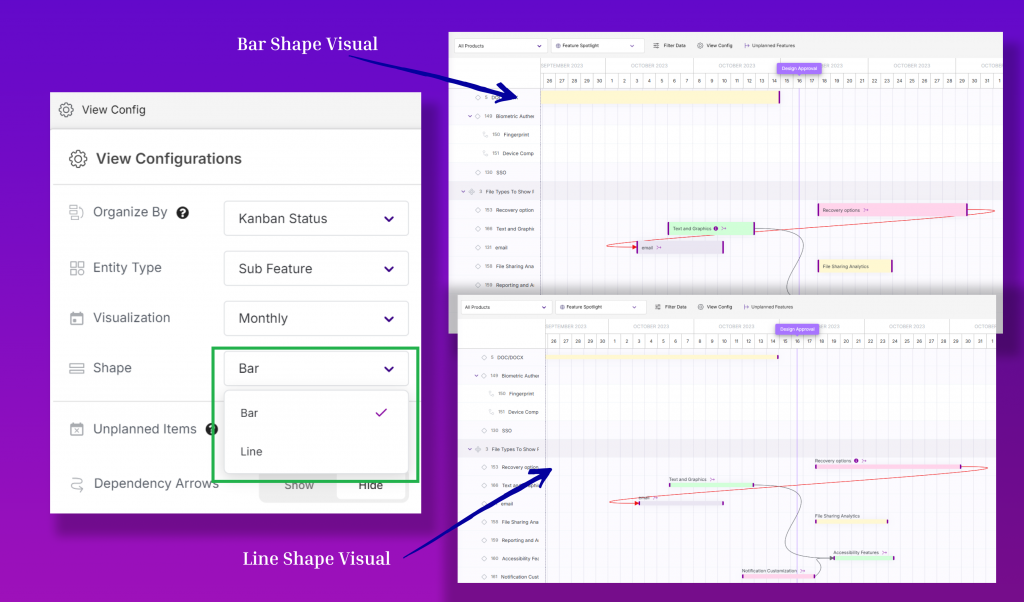
5. Shape:
Choose the shape of the timeline features as either a bar or a line.

6. Unplanned Items:

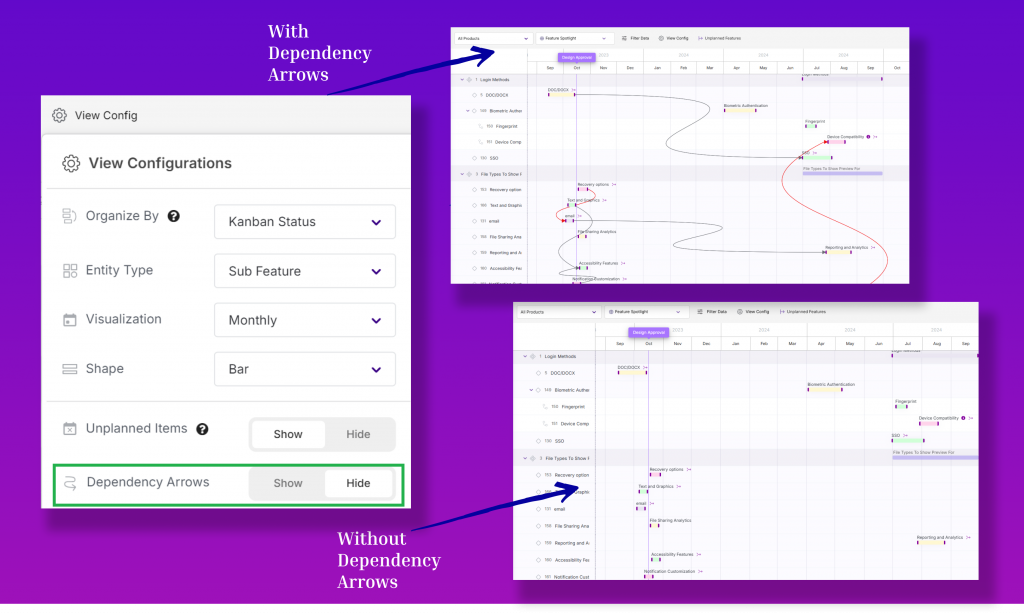
7. Dependency Arrows:
Decide whether to show or hide the dependency arrows as per your request.